Самостоятельное создание уникального шаблона для WordPress
Узнайте, как самостоятельно создать шаблон для своего сайта на WordPress и сделать его уникальным. Получите полезные советы и рекомендации, которые помогут вам в этом процессе.



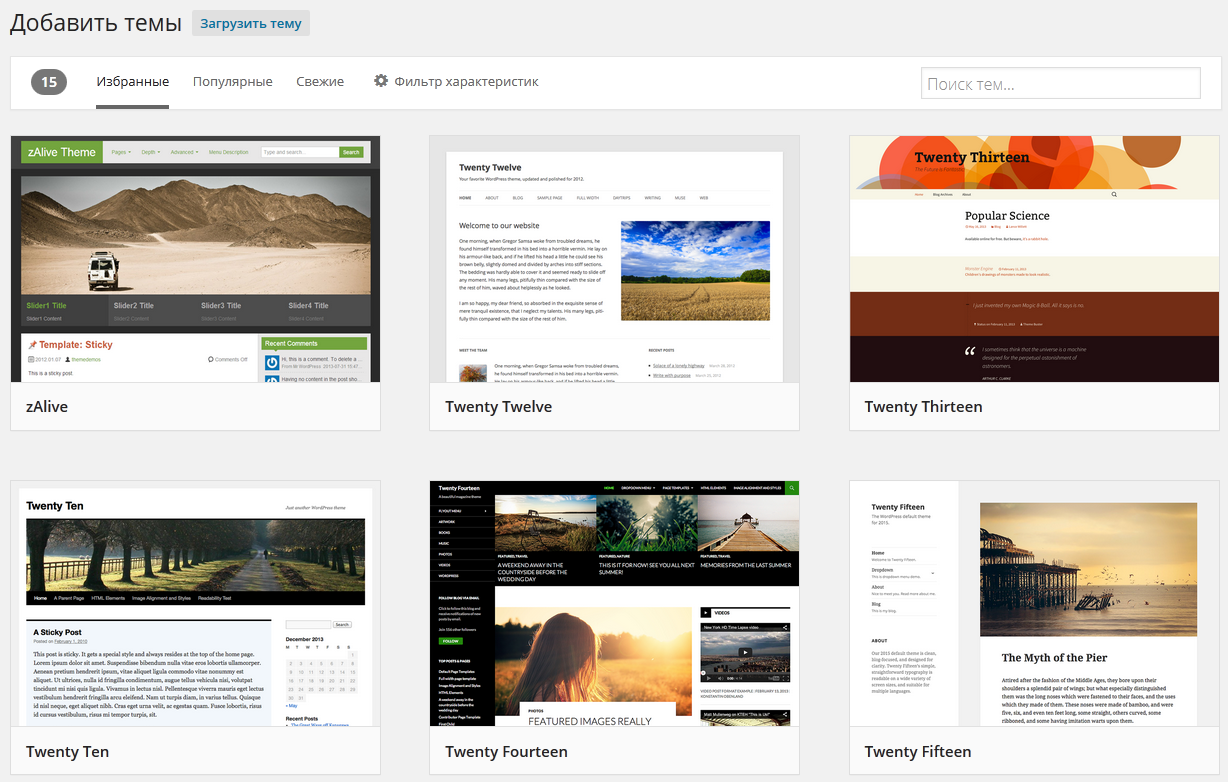
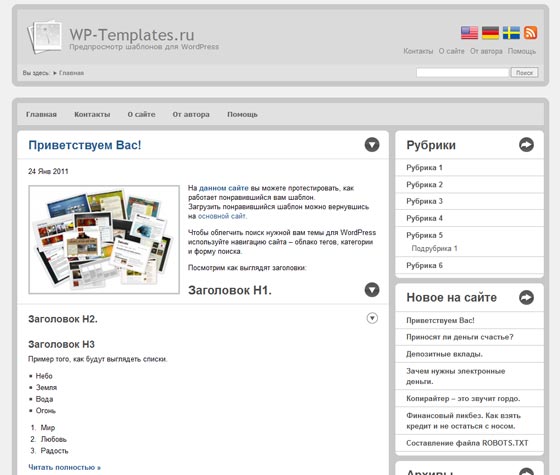
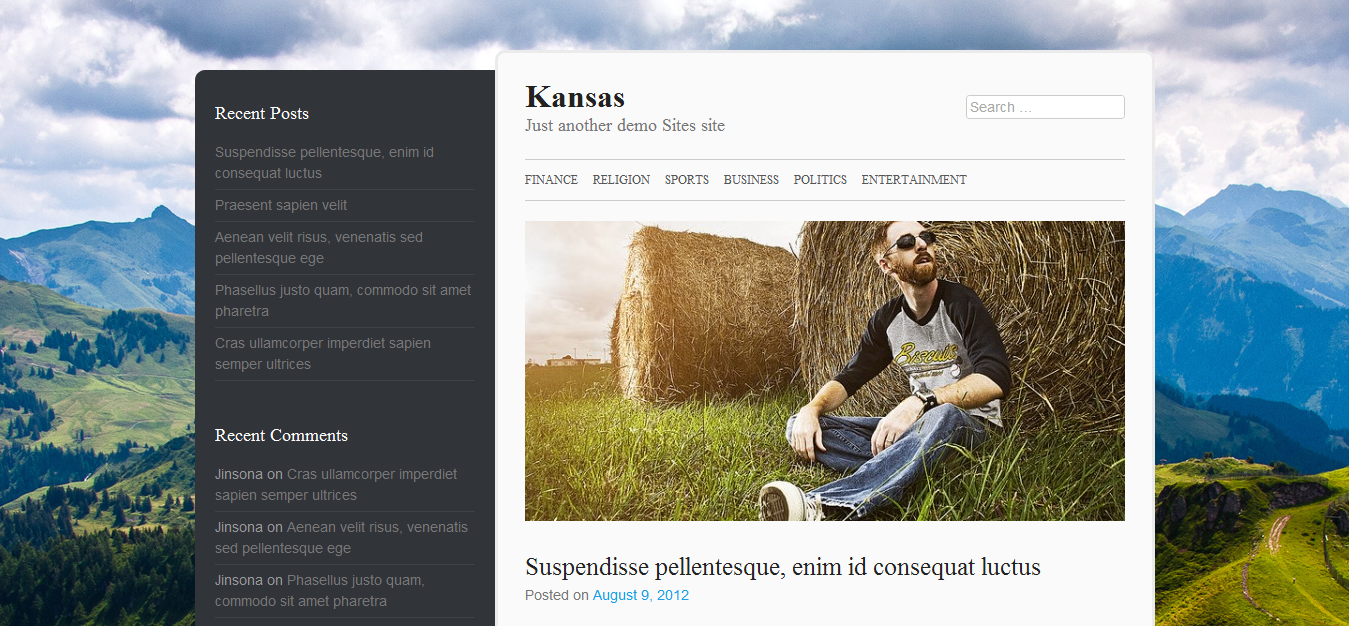
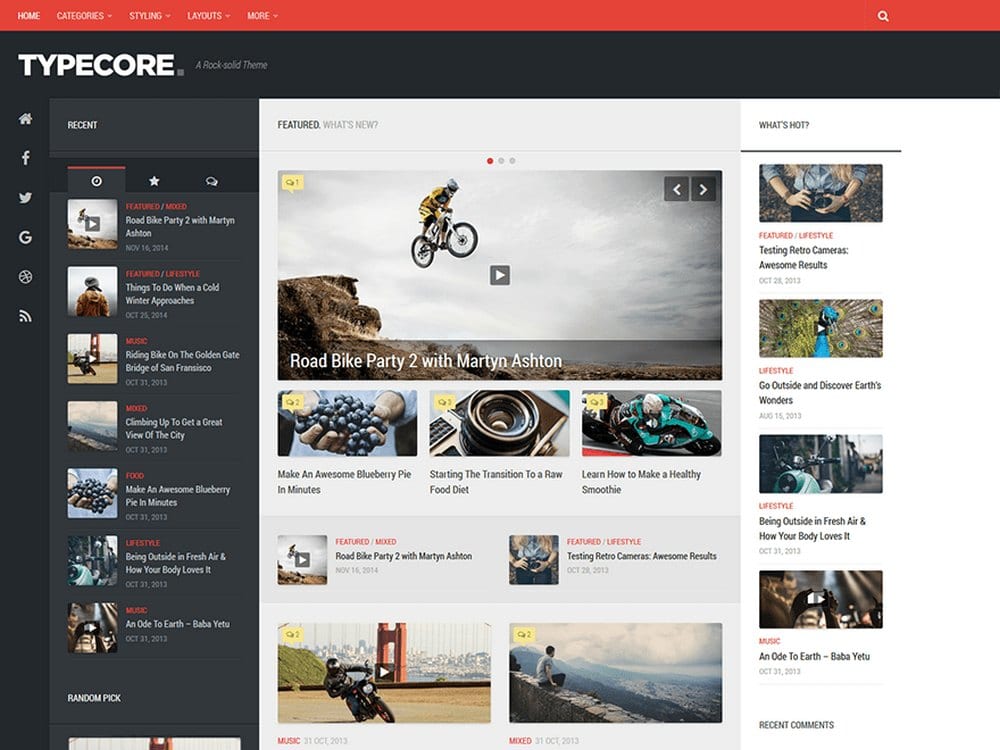
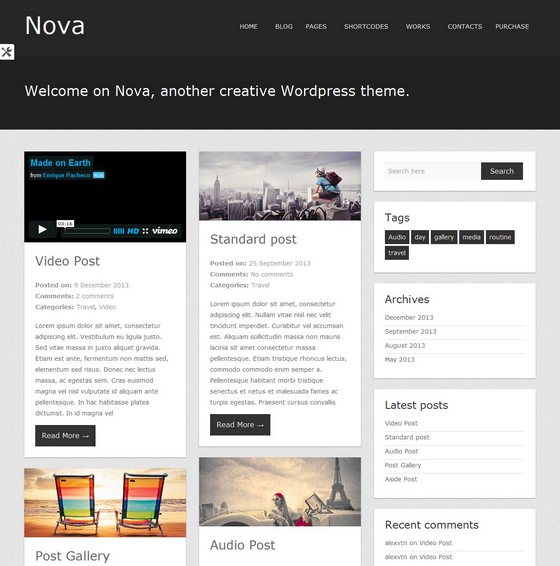
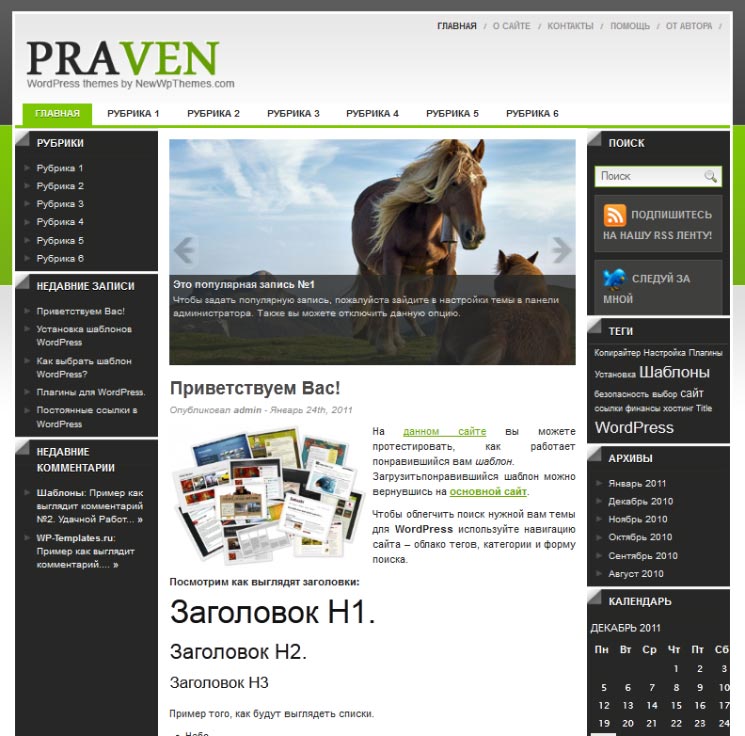
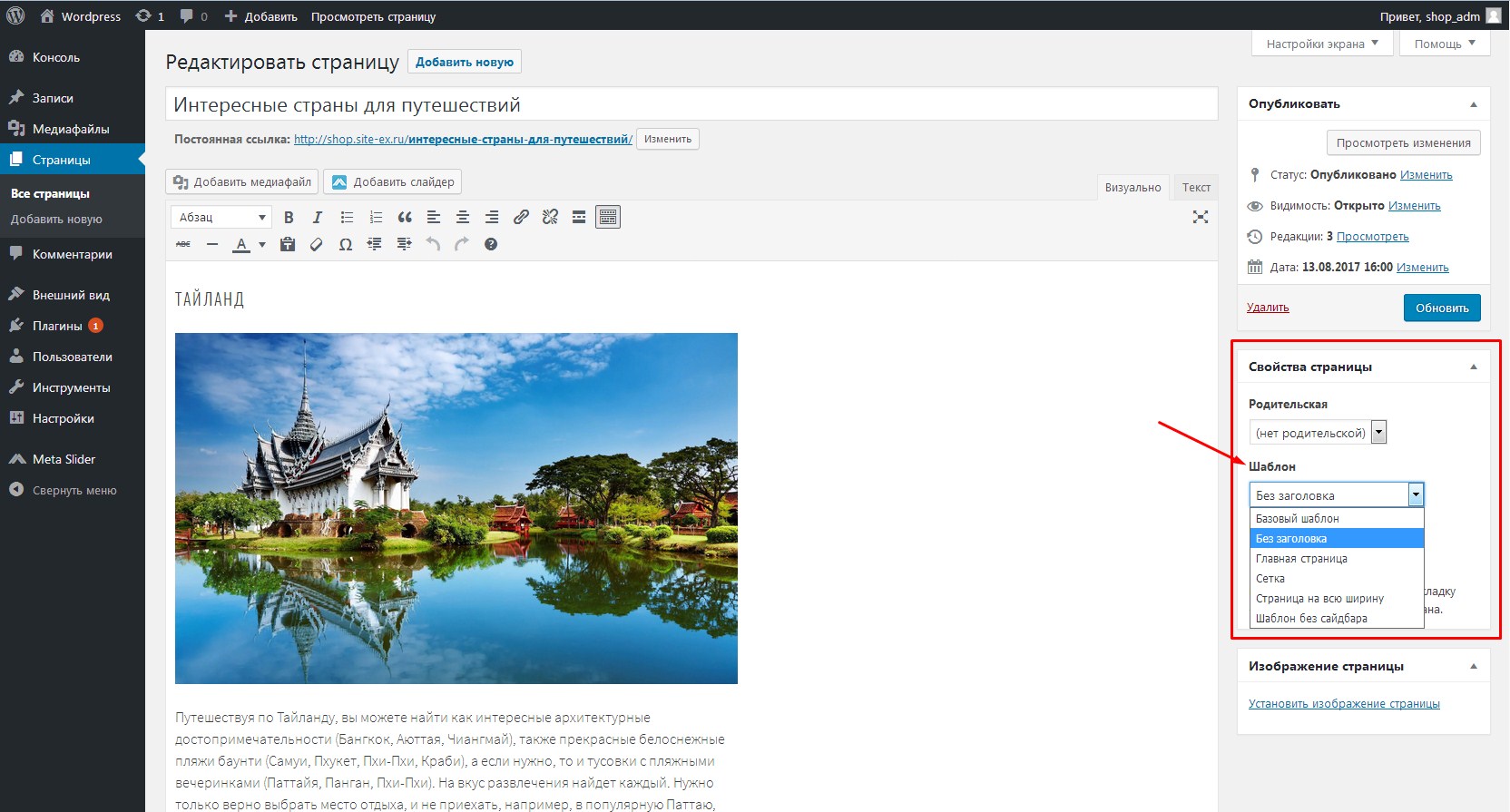
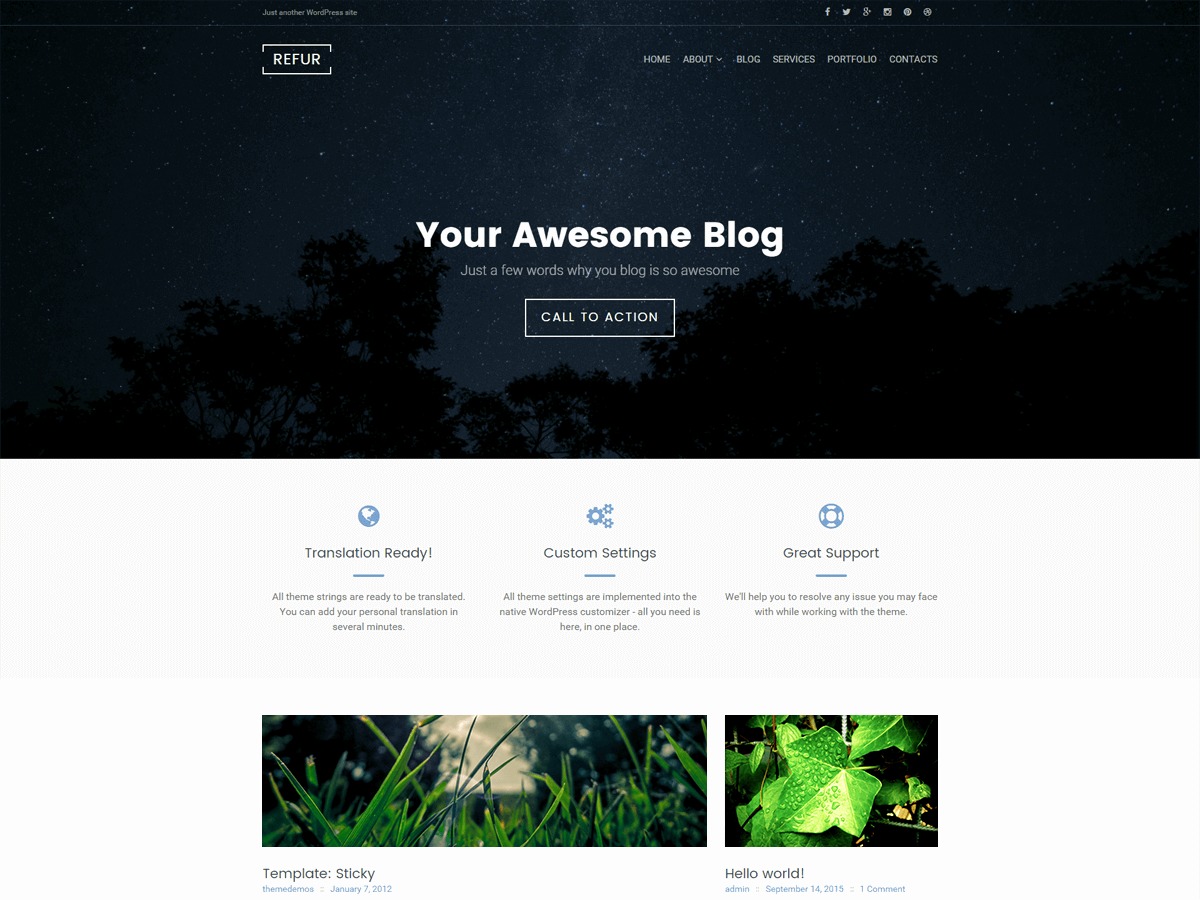
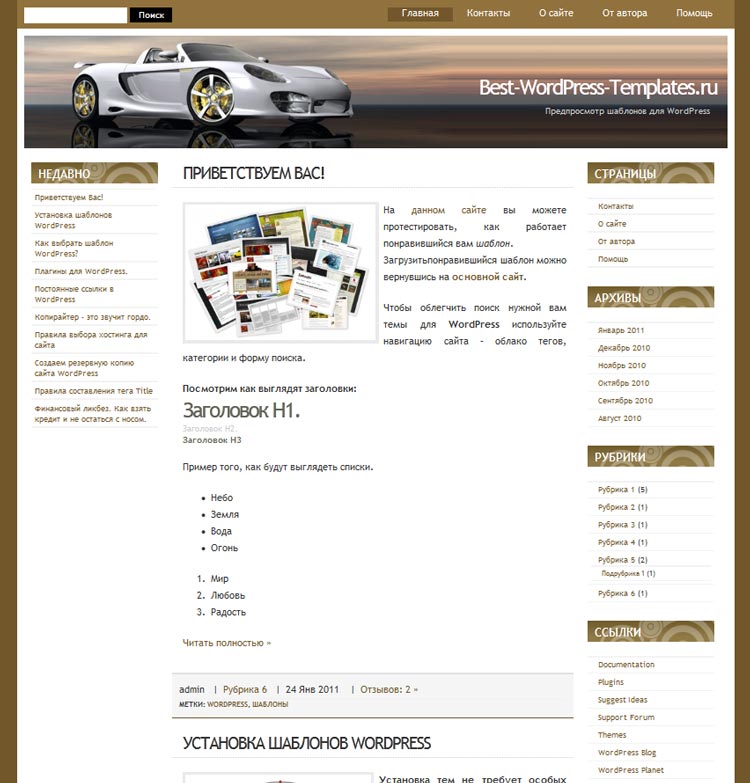
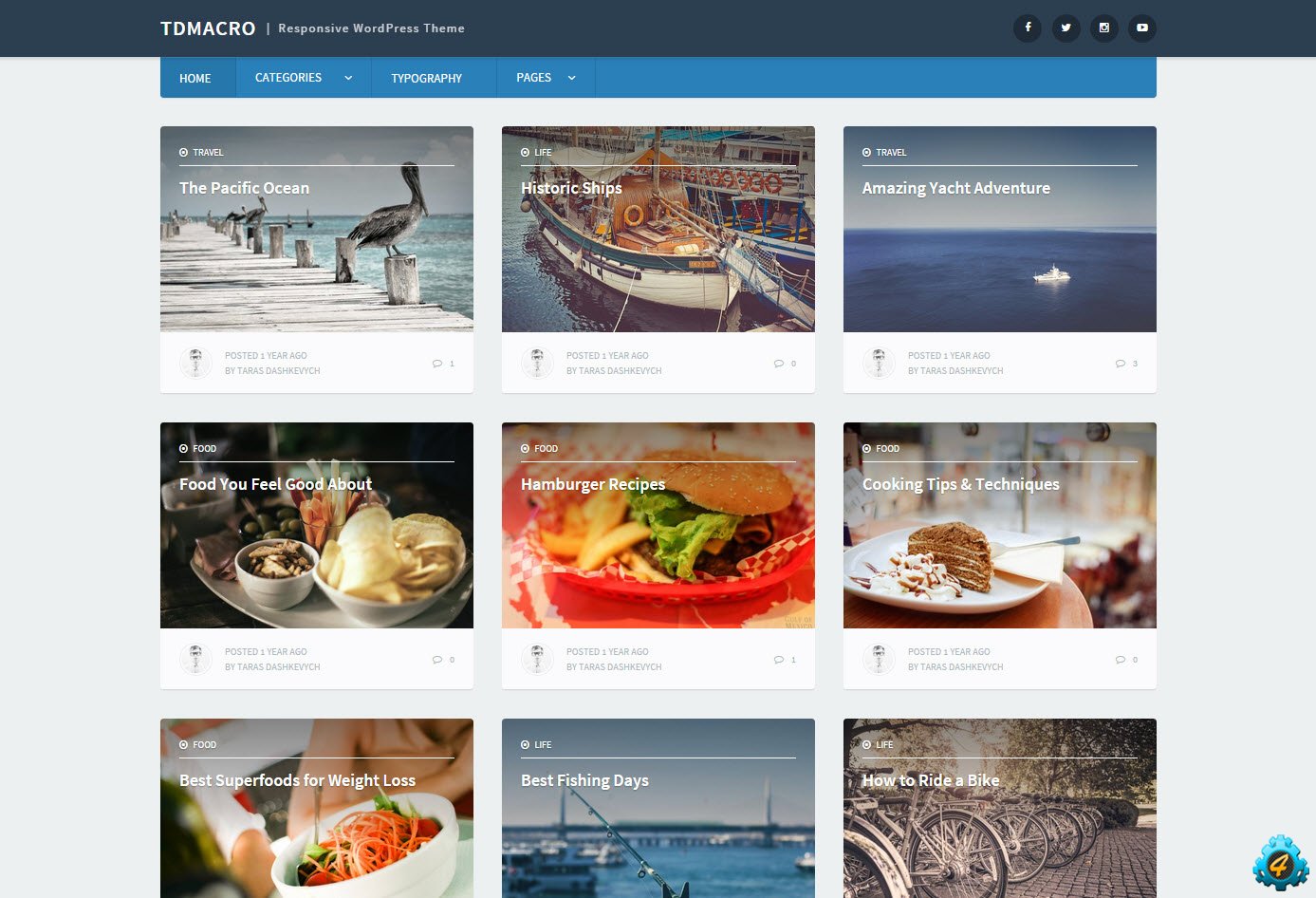
Изучите структуру готовых шаблонов для WordPress



Создайте каркас шаблона с помощью HTML и CSS


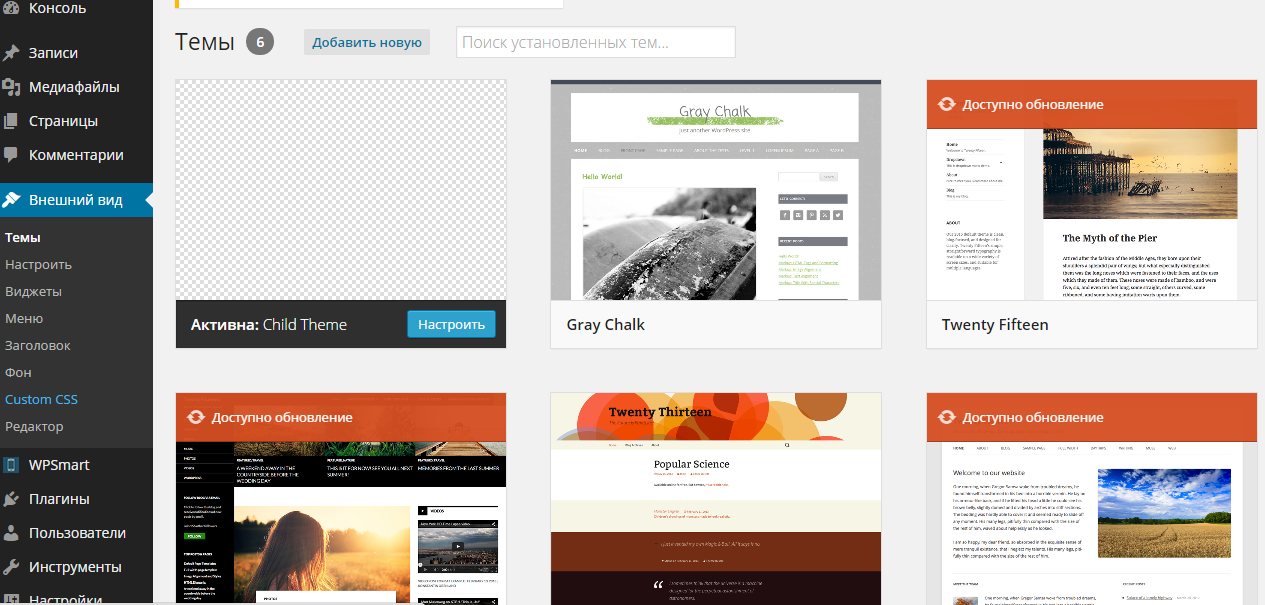
Создание сайта на Вордпресс с нуля - Как установить свой шаблон для WordPress темы

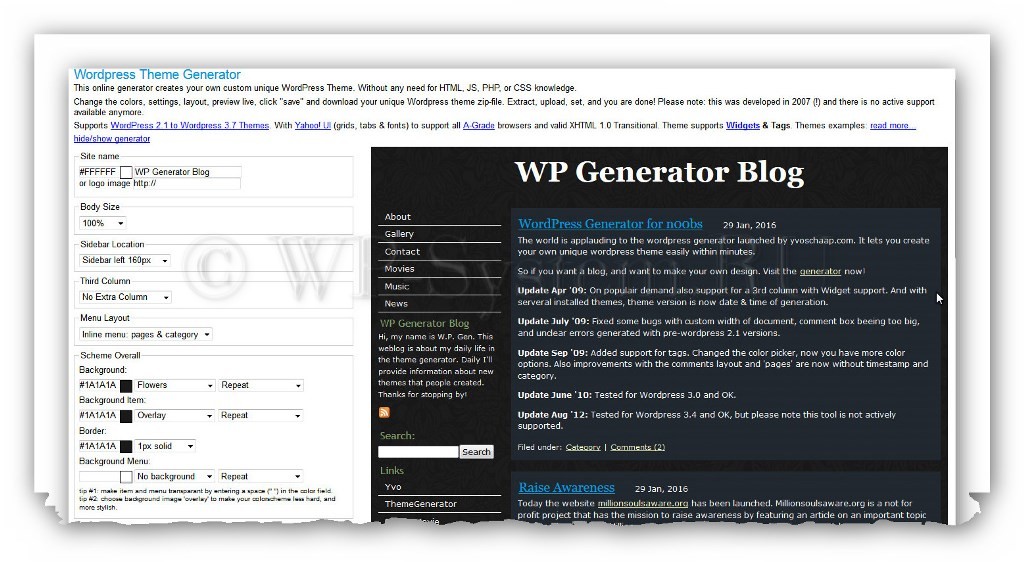
Разработайте дизайн и компоненты для своего шаблона


Как создать свой сайт за 2 минуты и настроить WordPress с нуля (автоустановка CMS на хостинге)

Используйте WordPress-темы и плагины для расширения функциональности


Проверьте шаблон на разных экранах и браузерах


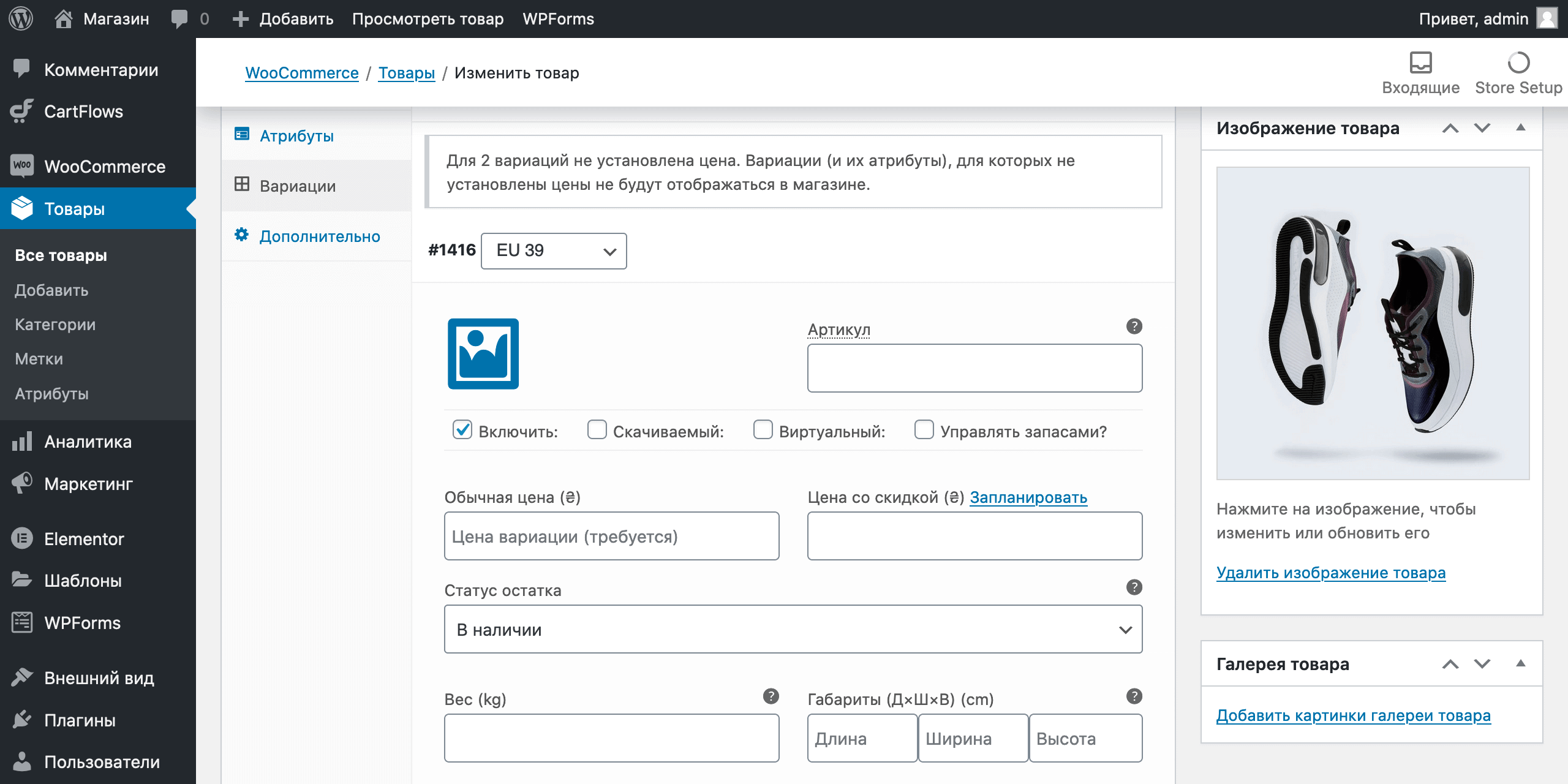
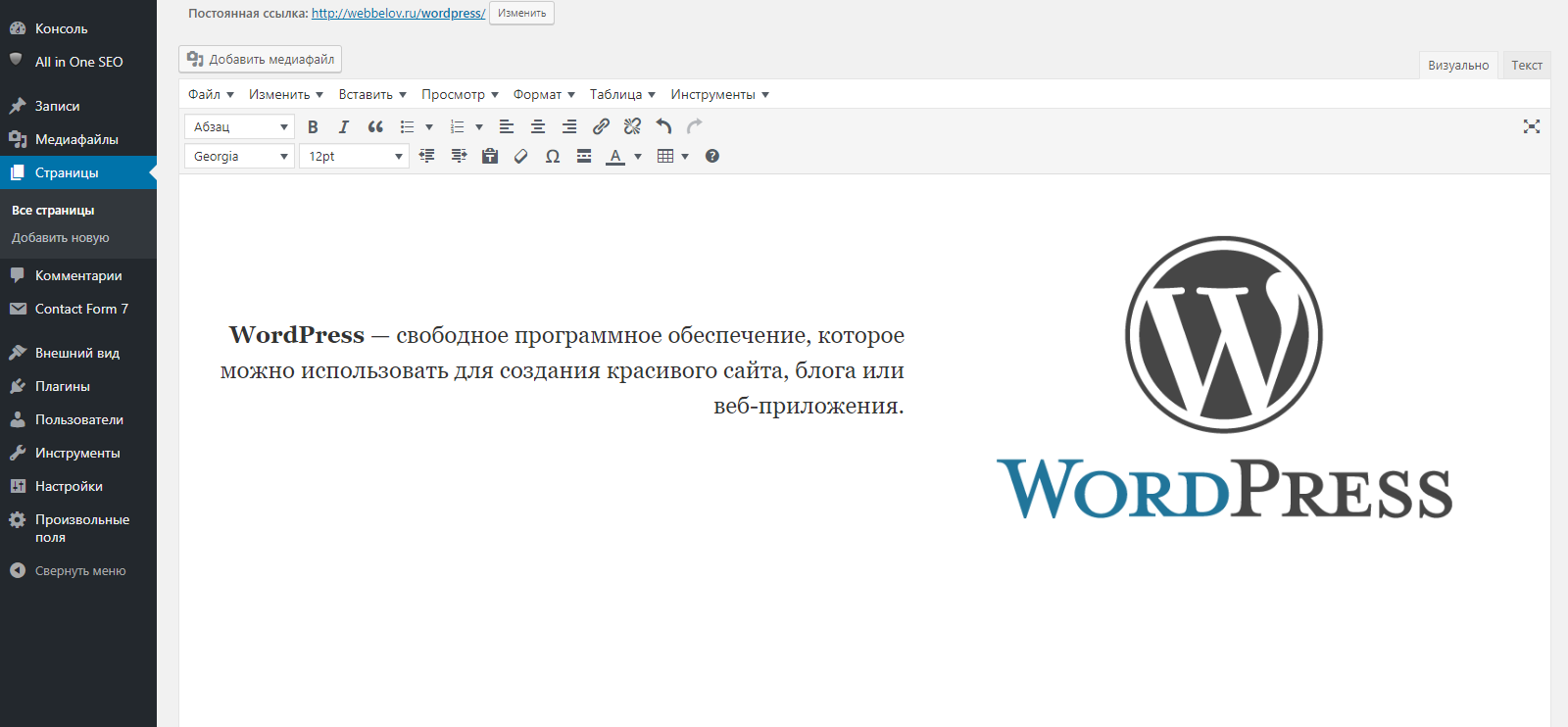
Уроки Wordpress / Как редактировать шаблон

Оптимизируйте свой шаблон для улучшения производительности



Используйте современные технологии и подходы разработки

Интегрируйте анимации и интерактивные элементы в свой шаблон


Как создать сайт на WordPress с нуля?! Пошаговое руководство по созданию сайта на WordPress

Не забывайте о мобильной адаптации вашего шаблона



Тестируйте и совершенствуйте свой шаблон по мере необходимости


Как создать свой шаблон в Wordpress?